Table of Contents
Samostatná práce 2
Martin a Honza rádi hrají korespondenční dámu. Protože však žijeme v době moderní komunikace posílají si jednotlivé rozehrané partie v textovém formátu po emailu. Oba dva zapálení hráči by ocenili nástroj, do kterého by vždy zkopírovali vstup z předchozího tahu a tento nástroj by jim zobrazil stav na šachovnici. Zároveň, když udělají tah, byli by rádi, aby jim nástroj poskytl i textový formát, kteří si kluci zase předají emailem.
Formát kteří si oba dva kluci dohodli vypadá takto:
W – je figurka bílého hráče
B – je figurka černého hráče
Na první pohled je vidět, že formát není ideální, není totiž vidět, které políčko je na šachovnici černé.
Váš úkol
První část [5b]
Vaším úkolem je udělat jednoduchý formulář, který převezme textový vstup pomocí HTML komponenty textarea.
Tento vstup je odeslán na server PHP, kde se vygeneruje pro uživatele šachovnice v grafické podobě (můžete použít tabulku).
Pozor Nezapomeňte však na popisky sloupečků šachovnice (A,B,C,D,E,F,G,H) a na popisky řádků (1,2,3,4,5,6,7,8).
Pozor na správné předvyplnění příslušných políček.
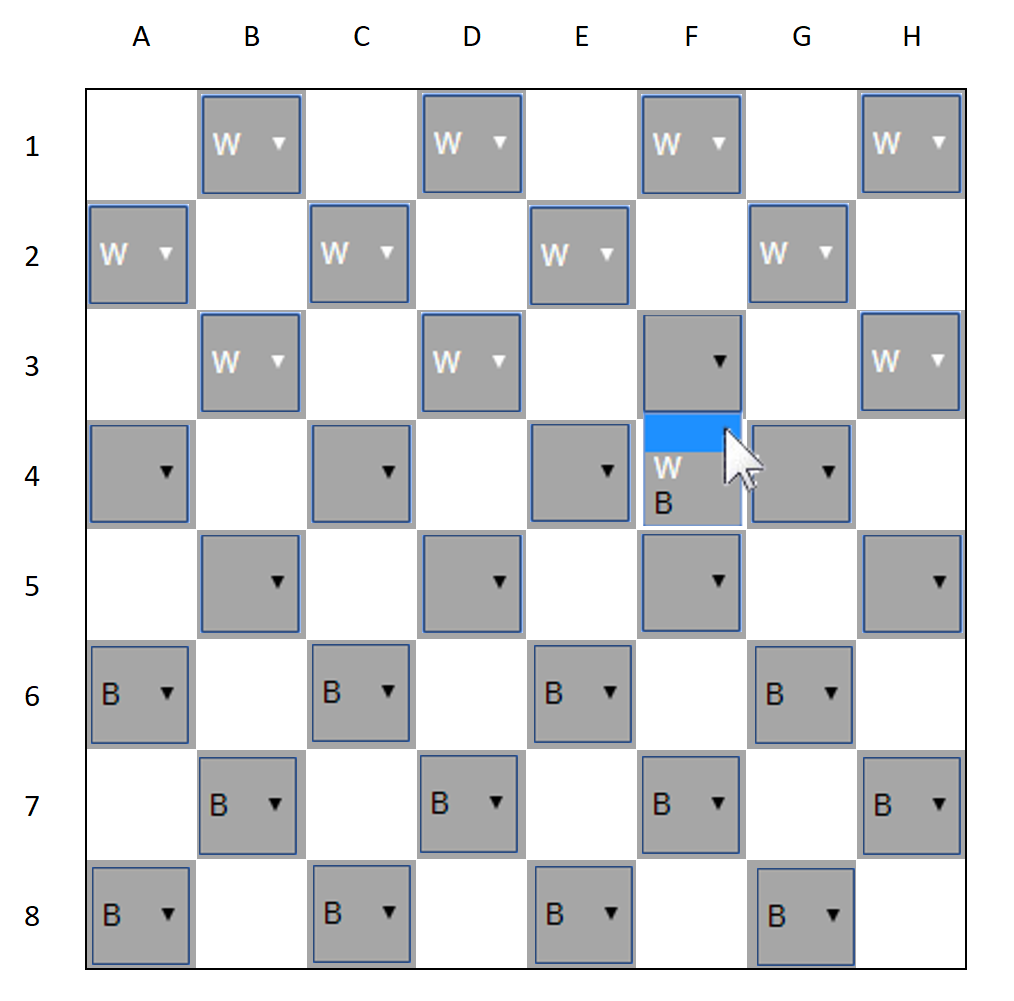
Nástroj by měl vypadat cca takto:
Druhá část [5b]
Na libovolnou změnu hodnoty políčka by měl nástroj ihned reagovat vygenerováním zpětné textové podoby opět do vstupního políčka (html textarea).
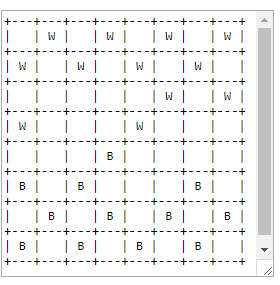
Taková rozehraná partie pak může vypadat třeba takto (všimněte si různých pozic kamenů na šachovnici):
Generování do výsledného políčka udělejte pouze pomocí javascriptu. Příslušná událost (event) na input prvku select se jmenuje change.
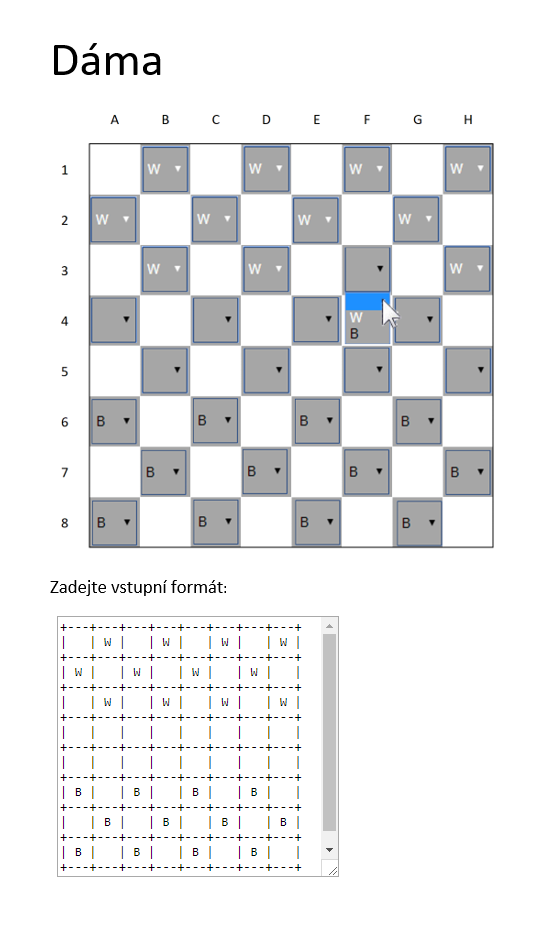
Výsledná podoba celého nástroje pak může být třeba takováto:
Další informace a pomůcky
Celý nástroj napište do jednoho souboru PHP (zcela výjimečně včetně javascriptu a css)
- Odevzdání stačí vždy před ústní částí zkoušky.
- Termínem odevzdání je vždy termín zápisu vaší známky do KOS - nejdéle však do posledního termínu zkouškového.
- Kontrola bude pouze v chrome / firefox - není tedy nezbytné zabývat se nějak více css pro ostatní prohlížeče
Pomůcka 1: formátování select
<select name="select" style="color:black;width:45px; height:45px; background-color:rgb(166,166,166);border:1px solid black;">
<option value="S"> </option>
<option value="W" style="background-color: rgb(166,166,166); color:white"> O</option>
<option value="B" style="background-color: rgb(166,166,166); color:black"> O</option>
</select>
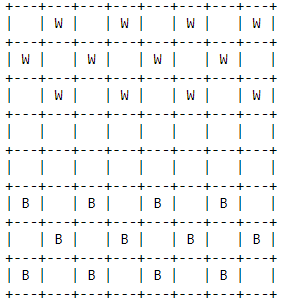
Pomůcka 2: formát zprávy v textové podobě
+---+---+---+---+---+---+---+---+ | | W | | W | | W | | W | +---+---+---+---+---+---+---+---+ | W | | W | | W | | W | | +---+---+---+---+---+---+---+---+ | | W | | W | | W | | W | +---+---+---+---+---+---+---+---+ | | | | | | | | | +---+---+---+---+---+---+---+---+ | | | | | | | | | +---+---+---+---+---+---+---+---+ | B | | B | | B | | B | | +---+---+---+---+---+---+---+---+ | | B | | B | | B | | B | +---+---+---+---+---+---+---+---+ | B | | B | | B | | B | | +---+---+---+---+---+---+---+---+
Pomůcka 3
Celá úloha je na jednoduché procvičení práci s polemi v PHP a v JS. Pro zpětné generování do JS může být užitečné generovat si v PHP unikátní ID jednotlivých selectů